Design principles are a set of guidelines that designers use to create consistent, cohesive, and visually pleasing designs. These principles are based on fundamental design concepts such as balance, contrast, and hierarchy, and can be applied to a wide range of design projects, including graphic design, web design, product design, and architectural design.
Some common design principles include:
- Balance: refers to the distribution of visual elements in a design, such as the balance of whitespace and negative space, and the balance of light and dark elements.
- Contrast: refers to the difference between the visual elements in a design, such as the contrast between text and background, or the contrast between different colors or shapes.
- Hierarchy: refers to the arrangement of visual elements in a design, such as the hierarchy of text, images, and other elements, which helps to guide the viewer’s eye and convey the most important information.
- Proportion: refers to the relationship between the size of different elements in a design, such as the proportion of text to whitespace, or the proportion of an image to the surrounding elements.
- Emphasis: refers to the focal point of a design, such as the use of typography, color, or imagery to draw attention to a specific element or message.
- Movement: refers to the visual flow or direction of a design, such as the use of lines, shapes, and colors to guide the viewer’s eye through the design.
- Unity: refers to the cohesiveness of a design, such as the use of consistent color, typography, and imagery to create a unified visual experience.

By using these design principles, designers can create visually pleasing and effective designs that communicate their message effectively. These principles can be applied to different types of designs such as logos, websites, brochures, etc. And the designer should consider the context in which the design will be used, the audience it is intended for, and the message it should convey.
In short, design principles provide a set of guidelines for creating visually pleasing and effective designs. They are based on fundamental design concepts and can be applied to a wide range of design projects. By using these principles, designers can create cohesive and consistent designs that effectively communicate their message to the target audience.
Documenting your design principles in style guides
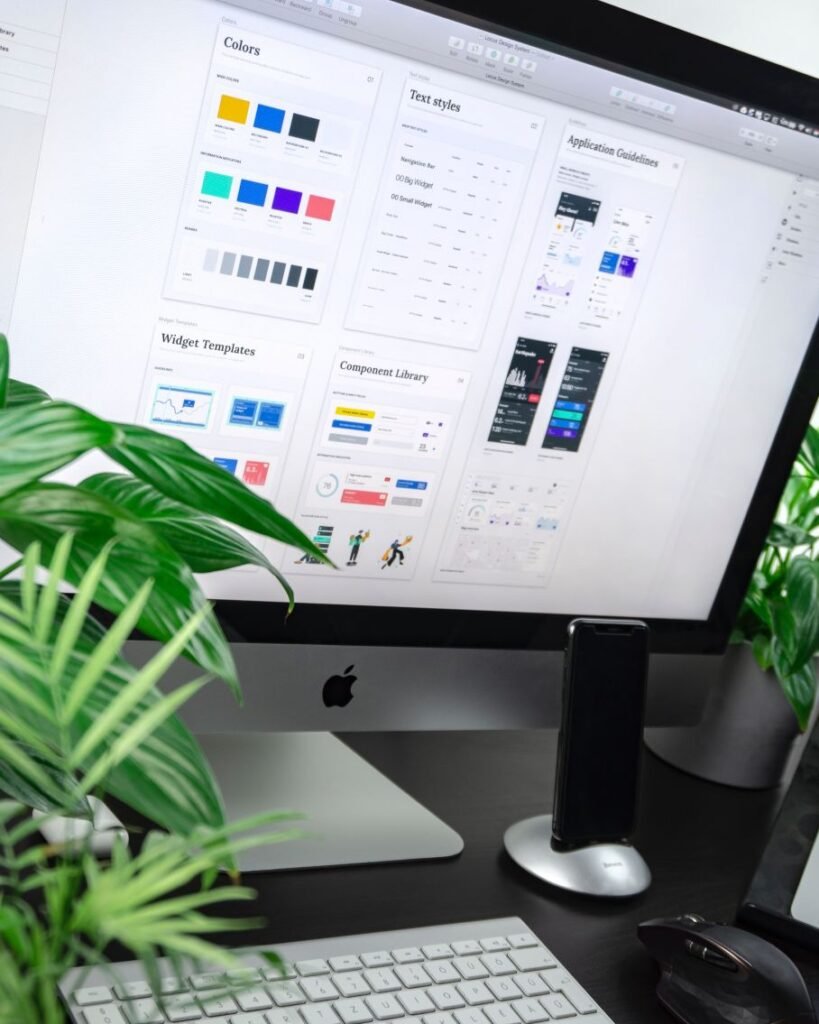
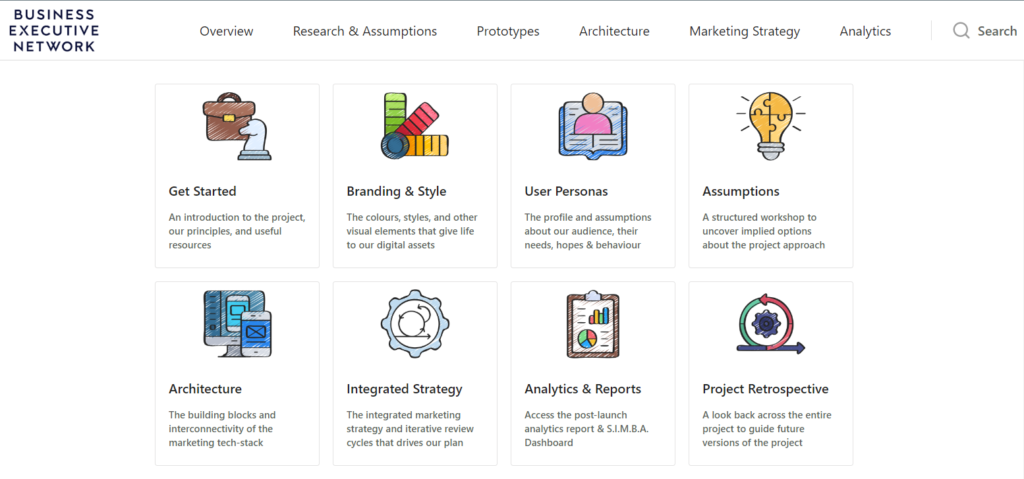
A style guide, also known as a pattern library, is a collection of design elements, guidelines and standards that are used to maintain consistency across digital products, such as websites and mobile apps. A style guide can include a wide range of elements such as typography, color palettes, iconography, layouts, and user interface components.

The use of style guides in digital design has several benefits:
- Consistency: Style guides ensure consistency across all aspects of the user interface, from the layout and typography to the colors and icons. This consistency improves the user experience and makes it easier for users to navigate and understand the product.
- Efficiency: Style guides provide a set of reusable components that can be easily accessed and used by designers, developers, and content creators. This means that teams can work more efficiently, and changes can be made more quickly.
- Scalability: A style guide allows a product to evolve over time, adding new features and components without breaking the existing design. This makes it easier to scale a product and maintain consistency as it grows.
- Collaboration: Style guides facilitate collaboration between design, development, and content teams by providing a common language and a shared understanding of the product’s design.
The style guides can be created using different tools, such as zeroheight, which is a web-based platform that allows designers to create and share style guides, pattern libraries and design systems.
Style guides are a valuable tool in digital and UI/UX design as they provide a framework to create consistent and efficient designs. They help teams to work more collaboratively, and make it easier to maintain and scale products over time. Style guides like zeroheight offer a powerful way to create and maintain these guidelines and make it easy for designers, developers and other stakeholders to access the resources and guidelines.